Envanter ve Eşya Üretim Sisteminin Unity İçinde Yapılması
Bu derste, Unity'te Minecraft tarzı envanter ve eşya hazırlama sisteminin nasıl yapılacağını göstereceğim.
Video oyunlarında öğe işçiliği, belirli (genellikle daha basit) öğeleri, yeni ve geliştirilmiş özelliklerle daha karmaşık öğeler halinde birleştirme işlemidir. Örneğin, tahta ve taşı birleştirerek kazma yapmak ya da metal levha ile ahşabı birleştirerek kılıç yapmak.
Aşağıdaki işçilik sistemi mobil uyumlu'tür ve tamamen otomatiktir, yani herhangi bir UI düzeniyle ve özel işçilik tarifleri oluşturma yeteneğiyle çalışacaktır.

1. Adım: Crafting Kullanıcı Arayüzünü Ayarlayın
Crafting kullanıcı arayüzünü kurarak başlıyoruz:
- Yeni bir Kanvas oluşturun (Unity Üst Görev Çubuğu: GameObject -> Kullanıcı Arayüzü -> Kanvas)
- Kanvas Nesnesine Sağ Tıklayarak Yeni Bir Resim Oluşturun -> Kullanıcı Arayüzü -> Resim
- Görüntü Nesnesini "CraftingPanel" olarak yeniden adlandırın ve Kaynak Görüntüsünü varsayılan olarak değiştirin "UISprite"
- "CraftingPanel" RectTransform değerlerini şu şekilde değiştirin: (Kon X: 0 Poz Y: 0 Genişlik: 410 Yükseklik: 365)

- "CraftingPanel" içinde iki Nesne oluşturun (CraftingPanel'e sağ tıklayın -> Boş Oluştur, 2 kez)
- İlk Nesneyi "CraftingSlots" olarak yeniden adlandırın ve RectTransform değerlerini şu şekilde değiştirin ("Sol Üst Hizala" Pivot X: 0 Pivot Y: 1 Poz X: 50 Poz Y: -35 Genişlik: 140 Yükseklik: 140). Bu Nesne, üretim yuvaları içerecektir.
- İkinci Nesneyi "PlayerSlots" olarak yeniden adlandırın ve RectTransform değerlerini şu şekilde değiştirin ("Yatay Olarak Üstten Uzat" Pivot X: 0,5 Pivot Y: 1 Sol: 0 Konum Y: -222 Sağ: 0 Yükseklik: 100). Bu Nesne oyuncu yuvalarını içerecektir.

Bölüm başlığı:
- "PlayerSlots" Nesne -> Kullanıcı Arayüzü -> Metin üzerine sağ tıklayarak yeni Metin oluşturun ve onu şu şekilde yeniden adlandırın: "SectionTitle"
- "SectionTitle" RectTransform değerlerini şu şekilde değiştirin ("Sol Üst Hizala" Pivot X: 0 Pivot Y: 0 Poz X: 5 Poz Y: 0 Genişlik: 160 Yükseklik: 30)
- "SectionTitle" metnini "Inventory" olarak değiştirin ve Yazı Tipi Boyutunu 18, Hizalamayı Sol Orta ve Rengi (0,2, 0,2, 0,2, 1) olarak ayarlayın.
- "SectionTitle" Nesnesini çoğaltın, Metnini "Crafting" olarak değiştirin ve "CraftingSlots" Nesnesinin altına taşıyın, ardından önceki "SectionTitle" ile aynı RectTransform değerlerini ayarlayın.

Üretim Yuvası:
Üretim alanı bir arka plan resmi, bir öğe resmi ve bir sayım metninden oluşacaktır:
- Kanvas Nesnesine Sağ Tıklayarak Yeni Bir Resim Oluşturun -> Kullanıcı Arayüzü -> Resim
- Yeni Görüntüyü "slot_template" olarak yeniden adlandırın, RectTransform değerlerini (Post X: 0 Pos Y: 0 Width: 40 Height: 40) olarak ayarlayın ve rengini (0,32, 0,32, 0,32, 0,8) olarak değiştirin.
- "slot_template"'yı kopyalayın ve "Item" olarak yeniden adlandırın, "slot_template" Nesnesinin içine taşıyın, RectTransform boyutlarını (Genişlik: 30 Yükseklik: 30) ve Rengi (1, 1, 1, 1) olarak değiştirin
- "slot_template" Nesne -> Kullanıcı Arayüzü -> Metin üzerine sağ tıklayarak yeni Metin oluşturun ve onu şu şekilde yeniden adlandırın: "Count"
- "Count" RectTransform değerlerini ("Sağa Alta Hizala" Pivot X: 1 Pivot Y: 0 Konum X: 0 Konum Y: 0 Genişlik: 30 Yükseklik: 30) olarak değiştirin
- "Count" Metni rastgele bir sayıya (örn. 12), Yazı Tipi Stilini Kalın, Yazı Tipi Boyutunu 14, Hizalama'yı Sağ Alt'a ve Rengi (1, 1, 1, 1) olarak ayarlayın
- "Count" Metne Gölge bileşenini ekleyin ve Efekt Rengini (0, 0, 0, 0,5) olarak ayarlayın
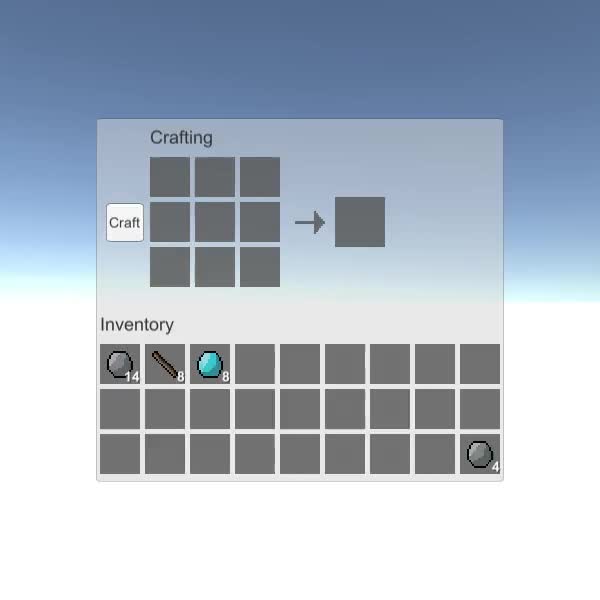
Nihai sonuç şöyle görünmelidir:

Sonuç Yuvası (Sonuçların işlenmesi için kullanılacaktır):
- "slot_template" Nesnesini çoğaltın ve yeniden adlandırın "result_slot_template"
- "result_slot_template" Genişlik ve Yüksekliğini 50 olarak değiştirin

Üretim Düğmesi ve Ek Grafikler:
- "CraftingSlots" Nesnesi -> Kullanıcı Arayüzü -> Düğmeye Sağ Tıklayarak yeni bir Düğme oluşturun ve onu şu şekilde yeniden adlandırın: "CraftButton"
- "CraftButton" RectTransform değerlerini ("Orta Sola hizala" Pivot X: 1 Pivot Y: 0,5 Poz X: 0 Poz Y: 0 Genişlik: 40 Yükseklik: 40) olarak ayarlayın.
- "CraftButton" metnini şu şekilde değiştirin: "Craft"

- "CraftingSlots" Nesne -> Kullanıcı Arayüzü -> Resim seçeneğine sağ tıklayarak yeni bir Resim oluşturun ve onu şu şekilde yeniden adlandırın: "Arrow"
- "Arrow" RectTransform değerlerini ("Orta Sağa Hizala" Pivot X: 0 Pivot Y: 0,5 Poz X: 10 Poz Y: 0 Genişlik: 30 Yükseklik: 30) olarak ayarlayın.
Kaynak Görsel için aşağıdaki görseli kullanabilirsiniz (İndirmek için sağ tıklayıp -> Farklı kaydet..). İçe aktarma işleminden sonra Doku türünü "Sprite (2D and UI)" ve Filtre Modunu şu şekilde ayarlayın: "Point (no filter)"
![]()

- "CraftingSlots"'a sağ tıklayın -> Boş Oluştur ve onu "ResultSlot" olarak yeniden adlandırın, bu nesne sonuç alanını içerecektir
- "ResultSlot" RectTransform değerlerini ("Orta Sağa Hizala" Pivot X: 0 Pivot Y: 0,5 Poz X: 50 Poz Y: 0 Genişlik: 50 Yükseklik: 50) olarak ayarlayın.

Kullanıcı arayüzü kurulumu hazır.
Adım 2: Program Hazırlama Sistemi
Bu Üretim Sistemi 2 komut dosyasından oluşacaktır: SC_ItemCrafting.cs ve SC_SlotTemplate.cs
- yeni bir komut dosyası oluşturun, onu "SC_ItemCrafting" olarak adlandırın ve içine aşağıdaki kodu yapıştırın:
SC_ItemCrafting.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_ItemCrafting : MonoBehaviour
{
public RectTransform playerSlotsContainer;
public RectTransform craftingSlotsContainer;
public RectTransform resultSlotContainer;
public Button craftButton;
public SC_SlotTemplate slotTemplate;
public SC_SlotTemplate resultSlotTemplate;
[System.Serializable]
public class SlotContainer
{
public Sprite itemSprite; //Sprite of the assigned item (Must be the same sprite as in items array), or leave null for no item
public int itemCount; //How many items in this slot, everything equal or under 1 will be interpreted as 1 item
[HideInInspector]
public int tableID;
[HideInInspector]
public SC_SlotTemplate slot;
}
[System.Serializable]
public class Item
{
public Sprite itemSprite;
public bool stackable = false; //Can this item be combined (stacked) together?
public string craftRecipe; //Item Keys that are required to craft this item, separated by comma (Tip: Use Craft Button in Play mode and see console for printed recipe)
}
public SlotContainer[] playerSlots;
SlotContainer[] craftSlots = new SlotContainer[9];
SlotContainer resultSlot = new SlotContainer();
//List of all available items
public Item[] items;
SlotContainer selectedItemSlot = null;
int craftTableID = -1; //ID of table where items will be placed one at a time (ex. Craft table)
int resultTableID = -1; //ID of table from where we can take items, but cannot place to
ColorBlock defaultButtonColors;
// Start is called before the first frame update
void Start()
{
//Setup slot element template
slotTemplate.container.rectTransform.pivot = new Vector2(0, 1);
slotTemplate.container.rectTransform.anchorMax = slotTemplate.container.rectTransform.anchorMin = new Vector2(0, 1);
slotTemplate.craftingController = this;
slotTemplate.gameObject.SetActive(false);
//Setup result slot element template
resultSlotTemplate.container.rectTransform.pivot = new Vector2(0, 1);
resultSlotTemplate.container.rectTransform.anchorMax = resultSlotTemplate.container.rectTransform.anchorMin = new Vector2(0, 1);
resultSlotTemplate.craftingController = this;
resultSlotTemplate.gameObject.SetActive(false);
//Attach click event to craft button
craftButton.onClick.AddListener(PerformCrafting);
//Save craft button default colors
defaultButtonColors = craftButton.colors;
//InitializeItem Crafting Slots
InitializeSlotTable(craftingSlotsContainer, slotTemplate, craftSlots, 5, 0);
UpdateItems(craftSlots);
craftTableID = 0;
//InitializeItem Player Slots
InitializeSlotTable(playerSlotsContainer, slotTemplate, playerSlots, 5, 1);
UpdateItems(playerSlots);
//InitializeItemResult Slot
InitializeSlotTable(resultSlotContainer, resultSlotTemplate, new SlotContainer[] { resultSlot }, 0, 2);
UpdateItems(new SlotContainer[] { resultSlot });
resultTableID = 2;
//Reset Slot element template (To be used later for hovering element)
slotTemplate.container.rectTransform.pivot = new Vector2(0.5f, 0.5f);
slotTemplate.container.raycastTarget = slotTemplate.item.raycastTarget = slotTemplate.count.raycastTarget = false;
}
void InitializeSlotTable(RectTransform container, SC_SlotTemplate slotTemplateTmp, SlotContainer[] slots, int margin, int tableIDTmp)
{
int resetIndex = 0;
int rowTmp = 0;
for (int i = 0; i < slots.Length; i++)
{
if (slots[i] == null)
{
slots[i] = new SlotContainer();
}
GameObject newSlot = Instantiate(slotTemplateTmp.gameObject, container.transform);
slots[i].slot = newSlot.GetComponent<SC_SlotTemplate>();
slots[i].slot.gameObject.SetActive(true);
slots[i].tableID = tableIDTmp;
float xTmp = (int)((margin + slots[i].slot.container.rectTransform.sizeDelta.x) * (i - resetIndex));
if (xTmp + slots[i].slot.container.rectTransform.sizeDelta.x + margin > container.rect.width)
{
resetIndex = i;
rowTmp++;
xTmp = 0;
}
slots[i].slot.container.rectTransform.anchoredPosition = new Vector2(margin + xTmp, -margin - ((margin + slots[i].slot.container.rectTransform.sizeDelta.y) * rowTmp));
}
}
//Update Table UI
void UpdateItems(SlotContainer[] slots)
{
for (int i = 0; i < slots.Length; i++)
{
Item slotItem = FindItem(slots[i].itemSprite);
if (slotItem != null)
{
if (!slotItem.stackable)
{
slots[i].itemCount = 1;
}
//Apply total item count
if (slots[i].itemCount > 1)
{
slots[i].slot.count.enabled = true;
slots[i].slot.count.text = slots[i].itemCount.ToString();
}
else
{
slots[i].slot.count.enabled = false;
}
//Apply item icon
slots[i].slot.item.enabled = true;
slots[i].slot.item.sprite = slotItem.itemSprite;
}
else
{
slots[i].slot.count.enabled = false;
slots[i].slot.item.enabled = false;
}
}
}
//Find Item from the items list using sprite as reference
Item FindItem(Sprite sprite)
{
if (!sprite)
return null;
for (int i = 0; i < items.Length; i++)
{
if (items[i].itemSprite == sprite)
{
return items[i];
}
}
return null;
}
//Find Item from the items list using recipe as reference
Item FindItem(string recipe)
{
if (recipe == "")
return null;
for (int i = 0; i < items.Length; i++)
{
if (items[i].craftRecipe == recipe)
{
return items[i];
}
}
return null;
}
//Called from SC_SlotTemplate.cs
public void ClickEventRecheck()
{
if (selectedItemSlot == null)
{
//Get clicked slot
selectedItemSlot = GetClickedSlot();
if (selectedItemSlot != null)
{
if (selectedItemSlot.itemSprite != null)
{
selectedItemSlot.slot.count.color = selectedItemSlot.slot.item.color = new Color(1, 1, 1, 0.5f);
}
else
{
selectedItemSlot = null;
}
}
}
else
{
SlotContainer newClickedSlot = GetClickedSlot();
if (newClickedSlot != null)
{
bool swapPositions = false;
bool releaseClick = true;
if (newClickedSlot != selectedItemSlot)
{
//We clicked on the same table but different slots
if (newClickedSlot.tableID == selectedItemSlot.tableID)
{
//Check if new clicked item is the same, then stack, if not, swap (Unless it's a crafting table, then do nothing)
if (newClickedSlot.itemSprite == selectedItemSlot.itemSprite)
{
Item slotItem = FindItem(selectedItemSlot.itemSprite);
if (slotItem.stackable)
{
//Item is the same and is stackable, remove item from previous position and add its count to a new position
selectedItemSlot.itemSprite = null;
newClickedSlot.itemCount += selectedItemSlot.itemCount;
selectedItemSlot.itemCount = 0;
}
else
{
swapPositions = true;
}
}
else
{
swapPositions = true;
}
}
else
{
//Moving to different table
if (resultTableID != newClickedSlot.tableID)
{
if (craftTableID != newClickedSlot.tableID)
{
if (newClickedSlot.itemSprite == selectedItemSlot.itemSprite)
{
Item slotItem = FindItem(selectedItemSlot.itemSprite);
if (slotItem.stackable)
{
//Item is the same and is stackable, remove item from previous position and add its count to a new position
selectedItemSlot.itemSprite = null;
newClickedSlot.itemCount += selectedItemSlot.itemCount;
selectedItemSlot.itemCount = 0;
}
else
{
swapPositions = true;
}
}
else
{
swapPositions = true;
}
}
else
{
if (newClickedSlot.itemSprite == null || newClickedSlot.itemSprite == selectedItemSlot.itemSprite)
{
//Add 1 item from selectedItemSlot
newClickedSlot.itemSprite = selectedItemSlot.itemSprite;
newClickedSlot.itemCount++;
selectedItemSlot.itemCount--;
if (selectedItemSlot.itemCount <= 0)
{
//We placed the last item
selectedItemSlot.itemSprite = null;
}
else
{
releaseClick = false;
}
}
else
{
swapPositions = true;
}
}
}
}
}
if (swapPositions)
{
//Swap items
Sprite previousItemSprite = selectedItemSlot.itemSprite;
int previousItemConunt = selectedItemSlot.itemCount;
selectedItemSlot.itemSprite = newClickedSlot.itemSprite;
selectedItemSlot.itemCount = newClickedSlot.itemCount;
newClickedSlot.itemSprite = previousItemSprite;
newClickedSlot.itemCount = previousItemConunt;
}
if (releaseClick)
{
//Release click
selectedItemSlot.slot.count.color = selectedItemSlot.slot.item.color = Color.white;
selectedItemSlot = null;
}
//Update UI
UpdateItems(playerSlots);
UpdateItems(craftSlots);
UpdateItems(new SlotContainer[] { resultSlot });
}
}
}
SlotContainer GetClickedSlot()
{
for (int i = 0; i < playerSlots.Length; i++)
{
if (playerSlots[i].slot.hasClicked)
{
playerSlots[i].slot.hasClicked = false;
return playerSlots[i];
}
}
for (int i = 0; i < craftSlots.Length; i++)
{
if (craftSlots[i].slot.hasClicked)
{
craftSlots[i].slot.hasClicked = false;
return craftSlots[i];
}
}
if (resultSlot.slot.hasClicked)
{
resultSlot.slot.hasClicked = false;
return resultSlot;
}
return null;
}
void PerformCrafting()
{
string[] combinedItemRecipe = new string[craftSlots.Length];
craftButton.colors = defaultButtonColors;
for (int i = 0; i < craftSlots.Length; i++)
{
Item slotItem = FindItem(craftSlots[i].itemSprite);
if (slotItem != null)
{
combinedItemRecipe[i] = slotItem.itemSprite.name + (craftSlots[i].itemCount > 1 ? "(" + craftSlots[i].itemCount + ")" : "");
}
else
{
combinedItemRecipe[i] = "";
}
}
string combinedRecipe = string.Join(",", combinedItemRecipe);
print(combinedRecipe);
//Search if recipe match any of the item recipe
Item craftedItem = FindItem(combinedRecipe);
if (craftedItem != null)
{
//Clear Craft slots
for (int i = 0; i < craftSlots.Length; i++)
{
craftSlots[i].itemSprite = null;
craftSlots[i].itemCount = 0;
}
resultSlot.itemSprite = craftedItem.itemSprite;
resultSlot.itemCount = 1;
UpdateItems(craftSlots);
UpdateItems(new SlotContainer[] { resultSlot });
}
else
{
ColorBlock colors = craftButton.colors;
colors.selectedColor = colors.pressedColor = new Color(0.8f, 0.55f, 0.55f, 1);
craftButton.colors = colors;
}
}
// Update is called once per frame
void Update()
{
//Slot UI follow mouse position
if (selectedItemSlot != null)
{
if (!slotTemplate.gameObject.activeSelf)
{
slotTemplate.gameObject.SetActive(true);
slotTemplate.container.enabled = false;
//Copy selected item values to slot template
slotTemplate.count.color = selectedItemSlot.slot.count.color;
slotTemplate.item.sprite = selectedItemSlot.slot.item.sprite;
slotTemplate.item.color = selectedItemSlot.slot.item.color;
}
//Make template slot follow mouse position
slotTemplate.container.rectTransform.position = Input.mousePosition;
//Update item count
slotTemplate.count.text = selectedItemSlot.slot.count.text;
slotTemplate.count.enabled = selectedItemSlot.slot.count.enabled;
}
else
{
if (slotTemplate.gameObject.activeSelf)
{
slotTemplate.gameObject.SetActive(false);
}
}
}
}- Yeni bir komut dosyası oluşturun, "SC_SlotTemplate" olarak adlandırın ve içine aşağıdaki kodu yapıştırın:
SC_SlotTemplate.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class SC_SlotTemplate : MonoBehaviour, IPointerClickHandler
{
public Image container;
public Image item;
public Text count;
[HideInInspector]
public bool hasClicked = false;
[HideInInspector]
public SC_ItemCrafting craftingController;
//Do this when the mouse is clicked over the selectable object this script is attached to.
public void OnPointerClick(PointerEventData eventData)
{
hasClicked = true;
craftingController.ClickEventRecheck();
}
}Slot Şablonlarının Hazırlanması:
- SC_SlotTemplate betiğini "slot_template" nesnesine ekleyin ve değişkenlerini atayın (Aynı Object'teki Görüntü bileşeni "Container" değişkenine gider, alt "Item" Görüntü "Item" değişkenine gider ve bir alt öğe "Count" Metin "Count" değişkenine gider)
- "result_slot_template" Nesnesi için aynı işlemi tekrarlayın (ona SC_SlotTemplate betiğini ekleyin ve değişkenleri aynı şekilde atayın).


Craft Sisteminin Hazırlanması:
- SC_ItemCrafting komut dosyasını Canvas nesnesine ekleyin ve değişkenlerini atayın ("PlayerSlots" Nesnesi "Player Slots Container" değişkenine gider, "CraftingSlots" Nesnesi "Crafting Slots Container" değişkenine gider, "ResultSlot" Nesnesi *h51'e gider) * değişken, "CraftButton" Nesne "Craft Button" değişkenine gider, SC_SlotTemplate betiği eklenmiş "slot_template" Nesne "Slot Template" değişkenine gider ve SC_SlotTemplate betiği eklenmiş "result_slot_template" Nesnesi "Result Slot Template" değişkenine gider):

Daha önce fark ettiğiniz gibi "Player Slots" ve "Items" adında iki boş dizi var. "Player Slots" mevcut slotların sayısını (Öğeli veya boş) içerecektir ve "Items" mevcut tüm öğeleri ve bunların tariflerini içerecektir (isteğe bağlı).
Öğelerin Ayarlanması:
Aşağıdaki spriteları kontrol edin (benim durumumda 5 öğem olacak):
![]() (kaynak)
(kaynak)
![]() (elmas)
(elmas)
![]() (odun)
(odun)
![]() (kılıç)
(kılıç)
![]() (Elmas Kılıç)
(Elmas Kılıç)
- Her bir hareketli grafiği indirin (Sağ Tıklama -> Farklı Kaydet...) ve bunları projenize içe aktarın (İçe Aktarma Ayarlarında Doku Türlerini "Sprite (2D and UI)" olarak ve Filtre Modunu da şu şekilde ayarlayın: "Point (no filter)"

- SC_ItemCrafting'de Öğe Boyutunu 5 olarak değiştirin ve her bir hareketli grafiği Öğe Sprite değişkenine atayın.
"Stackable" değişken, öğelerin tek bir yuvada birlikte istiflenip istiflenemeyeceğini kontrol eder (örneğin, yalnızca taş, elmas ve ahşap gibi basit malzemelerin istiflenmesine izin vermek isteyebilirsiniz).
"Craft Recipe" değişken, bu öğenin üretilip üretilemeyeceğini kontrol eder (boş, üretilemeyeceği anlamına gelir)

- "Player Slots" için Dizi Boyutunu 27'ye ayarlayın (mevcut Üretim Paneli için en uygunudur, ancak istediğiniz sayıyı ayarlayabilirsiniz).
Oynat'a bastığınızda yuvaların doğru şekilde başlatıldığını ancak hiçbir öğenin olmadığını fark edeceksiniz:

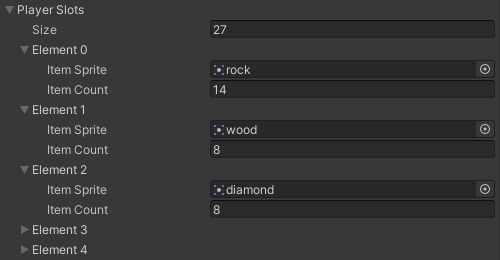
Her yuvaya bir öğe eklemek için "Item Sprite" değişkenine bir öğe Sprite atamamız ve "Item Count"'i herhangi bir pozitif sayıya ayarlamamız gerekir (1'in altındaki her şey ve/veya istiflenemeyen öğeler 1 olarak yorumlanacaktır):
- "rock" sprite'ını Element 0 / "Item Count" 14'e, "wood" sprite'ını Element 1 / "Item Count" 8'e, "diamond" sprite'ını Element 2 / "Item Count" 8'e atayın (Sprite'ların aşağıdakilerle aynı olduğundan emin olun) "Items" Dizisinde, aksi halde çalışmaz).

Öğeler artık Oyuncu Yuvalarında görünmelidir; öğeye tıklayarak ve ardından onu taşımak istediğiniz yuvaya tıklayarak konumlarını değiştirebilirsiniz.
Tarif Hazırlama:
Yemek tarifleri hazırlamak, diğer öğeleri belirli bir sırayla birleştirerek bir öğe oluşturmanıza olanak tanır:
Tarif hazırlama formatı şu şekildedir: [item_sprite_name]([item count])*isteğe bağlı... 9 kez tekrarlandı, virgülle (,) ayrıldı
Tarifi keşfetmenin kolay bir yolu Oynat tuşuna basmak, ardından öğeleri oluşturmak istediğiniz sıraya göre yerleştirmek, ardından "Craft" tuşuna basmak ve ardından (Ctrl + Shift + C) tuşlarına basarak Unity Konsolunu açmak ve yeni yazdırılan satır (satırı yeniden yazdırmak için "Craft"'e birden çok kez tıklayabilirsiniz), yazdırılan satır işçilik tarifidir.
Örneğin, aşağıdaki kombinasyon bu tarife karşılık gelir: rock,,rock,,rock,,rock,,wood (NOT: spritelarınızın farklı isimleri varsa bu sizin için farklı olabilir).


Bir kılıç yapmak için yukarıdaki tarifi kullanacağız.
- Yazdırılan satırı kopyalayın ve "Items" Dizisinde "sword" Öğesi altındaki "Craft Recipe" değişkenine yapıştırın:

Şimdi aynı kombinasyonu tekrarlarken bir kılıç üretebilmelisiniz.
Elmas kılıcın tarifi de aynıdır ancak kaya yerine elmas kullanılır:


Crafting Sistemi artık hazır.