Unity'de Radyal/Dairesel İlerleme Çubuğu Oluşturun
Bu derste Unity'te dairesel/radyal ilerleme çubuğunun (HP çubuğu olarak da kullanılabilir) nasıl yapıldığını göstereceğim.

Öyleyse başlayalım!
Adımlar
Şeffaf bir arka plana sahip dairesel bir image'e ihtiyacımız olacak.
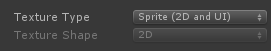
- Görüntüyü projenize aktarın ve Doku Türünü şu şekilde değiştirin: "Sprite (2D and UI)"

- Yeni bir Kanvas oluşturun (GameObject -> Kullanıcı Arayüzü -> Kanvas)
- Canvas nesnesine sağ tıklayın -> Kullanıcı Arayüzü -> Resim
- Kaynak Görüntüye bir daire karakteri atayın ve rengini kırmızı olarak değiştirin
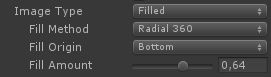
- Görüntü Türünü "Filled" olarak ve Doldurma Yöntemini "Radial 360" olarak değiştirin (Bu, daire boyunca görüntünün ne kadarının görünür olduğunu kontrol eden Doldurma Miktarı adı verilen başka bir değişkeni gösterir)


- Görüntüyü çoğaltın, rengini beyaz olarak değiştirin ve Görüntü Türü'nü "Simple"
- Çoğaltılmış Görüntüyü ilk Görüntünün içine taşıyın
- İlk görsel boyutunu (Dolu Resim türü olan) daha büyük bir boyutla değiştirin (ör. genişlik: 135 yükseklik: 135)

- Yeni Metin Oluştur (Tuval'a Sağ Tıklayın -> Kullanıcı Arayüzü -> Metin)
- Hizalamasını orta merkeze değiştirin
![]()
- Yükleme metnine sığabilmek için metin yüksekliğini 60 olarak değiştirin
Son olarak, ilerleme değerini Image'a uygulayacak bir komut dosyası oluşturacağız.
- yeni bir komut dosyası oluşturun, onu "SC_CircularLoading" olarak adlandırın ve içine aşağıdaki kodu yapıştırın:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
}- SC_CircularLoading betiğini herhangi bir nesneye ekleyin ve değişkenlerini atayın (Yükleme Resmi Radyal Doldurma tipindeki resim olmalı ve Yükleme Metni ilerleme değerini gösterecek bir metin olmalıdır)

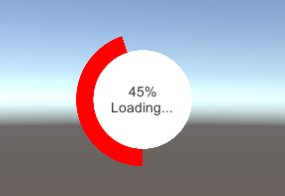
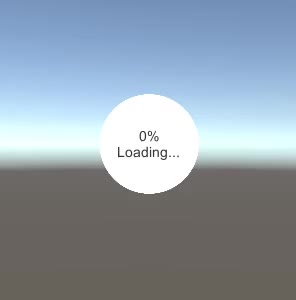
- Oynat tuşlarına basın ve Yükleme İlerlemesi kaydırıcısını hareket ettirin. Yükleme görüntüsünün yavaş yavaş doldurulduğunu gözlemleyin: