Birlikte Hologram Etkisi
Hologram, ışık huzmesi kesişimi adı verilen bir teknik kullanılarak bir nesnenin veya kişinin yakındaki bir alana üç boyutlu projeksiyonudur.
Gerçek hologramlar mevcut olmasa da konsept, bilim kurgu türündeki filmler ve romanlar tarafından büyük ölçüde popüler hale getirildi.
Bu derste Unity'te aksaklık efektli hologram Shader'ın nasıl yapıldığını göstereceğim.

Şunu kontrol edin Ufuk Bükme Gölgelendirici
1. Adım: Hologram Gölgelendirici Oluşturun
Hologram efekti özel bir Shader yardımıyla yapılır.
Hologram Gölgelendirici oluşturmak için aşağıdaki adımları izleyin:
- yeni bir Gölgelendirici oluşturun ve adlandırın "Hologram"
- İçindeki her şeyi kaldırın ve aşağıdaki kodu yapıştırın:
Hologram.gölgelendirici
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Adım 2: Gölgelendiriciyi Malzemeye Atayın
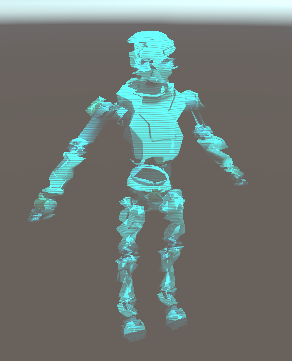
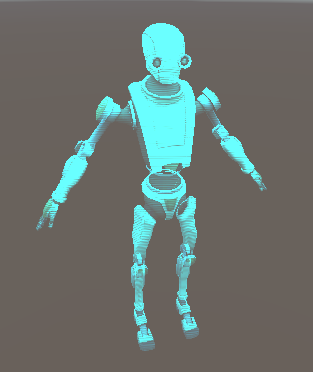
Gösteri amacıyla Uzay Robotu Kyle'ü kullanacağım.

Bir malzemeye hologram Gölgelendirici atamak için aşağıdaki adımları izleyin:
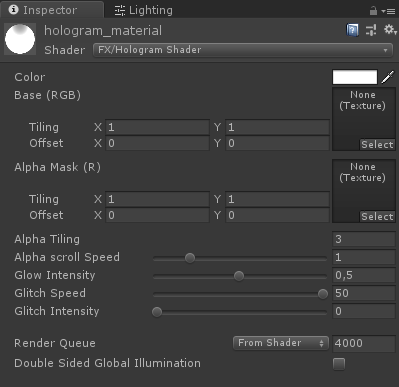
- Yeni bir Materyal oluşturun ve adlandırın "hologram_material"
- Bulunması gereken yeni oluşturulmuş bir Gölgelendiriciyi ona atayın. 'FX/Hologram Shader'

- Renk olarak ben Camgöbeği (0, 1, 1, 1) seçeceğim ama sen herhangi bir rengi seçebilirsin
![]()
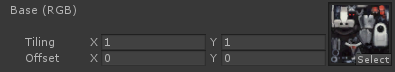
- Taban (RGB) için modelle birlikte gelen bir Doku atayın

- Malzemeyi 3D modelinize atayın

Ancak fark edeceğiniz gibi Model pek Holograma benzemiyor çünkü son bir Doku atamamız gerekiyor, yani Alfa Maskesi (R).
Benim durumumda yatay çizgili ve şeffaf basit bir doku kullanacağım (bu "Holographic segmentation" efektini eklemek için).
- Aşağıdaki dokuyu kontrol edin:

- Yukarıdaki Alfa Maskesine (R) bir Doku atayın


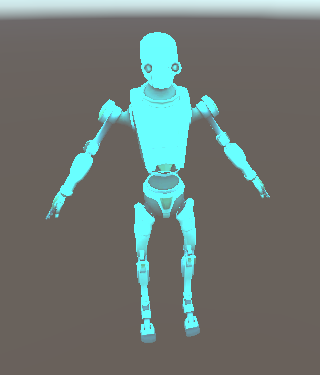
Çok daha iyi, artık model daha çok bir Holograma benziyor!
3. Adım: Aksaklık Efekti Ekleyin
Hologram Shader ayrıca bir komut dosyasından kontrol edilebilecek bir aksaklık efektini de destekler.
Hologram Gölgelendiriciye aksaklık efekti eklemek için aşağıdaki adımları izleyin:
- yeni bir komut dosyası oluşturun ve adlandırın "GlitchControl"
- Aşağıdaki kodu içine kopyalayın:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- GlitchControl komut dosyasını, 'hologram_material' malzemesiyle Renderer bileşeniyle aynı GameObject'e ekleyin.
- Oynat tuşlarına basın ve aksaklık etkisini gözlemleyin: